KIAT-KIAT MENGHIDUPKAN BULAN RAMADHAN
Tadi malam malam ahat, malam itu admin menghadiri tablik akhbar yang berjudul
KIAT-KIAT MENGHIDUPKAN BULAN RAMADHAN
admin rasakan apa yang dibahas ustadz M. Hapis itu sangat penting sekali kita ketahui.
Karena kalau kita tidak tahu kiat menghidupkan bulan Ramadhan maka
bulan Ramadhan ini akan menjadi tidak bermakna untuk kita. Padahal bulan ramadhan ini
bulan yang sangat istimewa. Yang mana hanya pada bulan Ramadhan inilah pintu-pintu neraka ditutup dan pintu-pintu syurga dibuka,
hanya pada bulan ini pula syaithan dibelenggu dan yang paling istimewa hanya pada bulan Ramadhan pahala amalan kita ditingkatkan menjadi 27 kali lipat.
Nah, oleh karena itu sungguh sangat merugilah seseorang yang menemui bulan mulia ini
apabila mereka tidak mendapatkan ampunan Robnya. Biar kita dapat manfaat dari bulan ramadhan ini tentu kita harus beramal sebanyak mungkin.
Namun kita ini sangat banyak godaannya. Memang para syaithan sudah dibelenggu tetapi nafsu kita masih besar pengaruhnya dalam menjerumuskan kita
kedalam jurang maksiat. Untuk menaklukkan nafsu dan mengendalikannya itu, kita butuh ilmu.
Sebenarnya apapun namanya yang akan kita kerjakan kita tetap butuh ilmu. Kalau kita mengerjakan sesuatu tanpa ilmu maka sesuatu itu tidak akan menghasilkan sesuatu apapun.
Malah bisa mendatangkan kerugian. Lebih-lebih masalah ibadah. Karena hukum dasar ibadah terlarang sebelum ada perintah dan contohnya.
Oleh karena itu maka pada kesempatan ini admin membawakan sebuah oleh-oleh dari tablik akhbar tadi malam.
Wah, apakah oleh-olehnya itu bang?
Ya, oleh-olehnya buku saku, yang dibagi-bagikan oleh panetia tablik akhbar itu. Karena admin dapat bukunya hanya satu maka admin tidak bisa membagikan kembali kepada pengunjung semua.
Namun admin rasa pengunjung sangat penting membaca buku serupa ini. Maka admin sempatkan untuk men-scan buku tersebut.
Oleh karena itu saya mohon maaf kepada penulis dan penerbitnya izinkanlah saya membagikan hasil scan buku KIAT-KIAT MENGHIDUPKAN BULAN RAMADHAN
Ok, bagi teman-teman yang sudah tidak sabaran lagi mau membaca buku ini silahkan download pada link yang telah kami sediakan di bawah ini. Fia Solidfiles Download-Buku-Kiat-kiat-Menghidupkan-Bulan-Ramadhan
Selamat membaca semoga bisa membantu.
Akhir kata mohon maaf yang sebesar-besarnya kepada pengarang.
Tadi malam malam ahat, malam itu admin menghadiri tablik akhbar yang berjudul
KIAT-KIAT MENGHIDUPKAN BULAN RAMADHAN
admin rasakan apa yang dibahas ustadz M. Hapis itu sangat penting sekali kita ketahui.
Karena kalau kita tidak tahu kiat menghidupkan bulan Ramadhan maka
bulan Ramadhan ini akan menjadi tidak bermakna untuk kita. Padahal bulan ramadhan ini
bulan yang sangat istimewa. Yang mana hanya pada bulan Ramadhan inilah pintu-pintu neraka ditutup dan pintu-pintu syurga dibuka,
hanya pada bulan ini pula syaithan dibelenggu dan yang paling istimewa hanya pada bulan Ramadhan pahala amalan kita ditingkatkan menjadi 27 kali lipat.
Nah, oleh karena itu sungguh sangat merugilah seseorang yang menemui bulan mulia ini
apabila mereka tidak mendapatkan ampunan Robnya. Biar kita dapat manfaat dari bulan ramadhan ini tentu kita harus beramal sebanyak mungkin.
Namun kita ini sangat banyak godaannya. Memang para syaithan sudah dibelenggu tetapi nafsu kita masih besar pengaruhnya dalam menjerumuskan kita
kedalam jurang maksiat. Untuk menaklukkan nafsu dan mengendalikannya itu, kita butuh ilmu.
Sebenarnya apapun namanya yang akan kita kerjakan kita tetap butuh ilmu. Kalau kita mengerjakan sesuatu tanpa ilmu maka sesuatu itu tidak akan menghasilkan sesuatu apapun.
Malah bisa mendatangkan kerugian. Lebih-lebih masalah ibadah. Karena hukum dasar ibadah terlarang sebelum ada perintah dan contohnya.
Oleh karena itu maka pada kesempatan ini admin membawakan sebuah oleh-oleh dari tablik akhbar tadi malam.
Wah, apakah oleh-olehnya itu bang?
Ya, oleh-olehnya buku saku, yang dibagi-bagikan oleh panetia tablik akhbar itu. Karena admin dapat bukunya hanya satu maka admin tidak bisa membagikan kembali kepada pengunjung semua.
Namun admin rasa pengunjung sangat penting membaca buku serupa ini. Maka admin sempatkan untuk men-scan buku tersebut.
Oleh karena itu saya mohon maaf kepada penulis dan penerbitnya izinkanlah saya membagikan hasil scan buku KIAT-KIAT MENGHIDUPKAN BULAN RAMADHAN
Ok, bagi teman-teman yang sudah tidak sabaran lagi mau membaca buku ini silahkan download pada link yang telah kami sediakan di bawah ini. Fia Solidfiles Download-Buku-Kiat-kiat-Menghidupkan-Bulan-Ramadhan
Selamat membaca semoga bisa membantu.
Akhir kata mohon maaf yang sebesar-besarnya kepada pengarang.
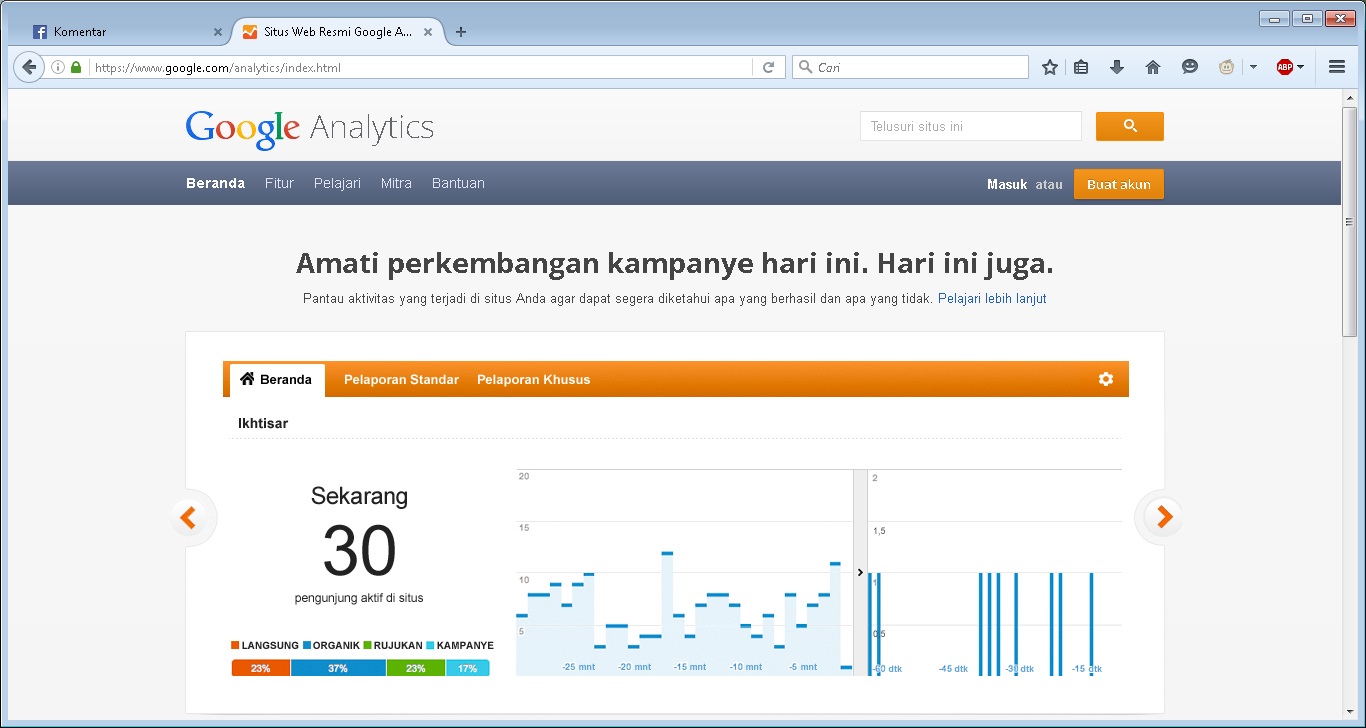
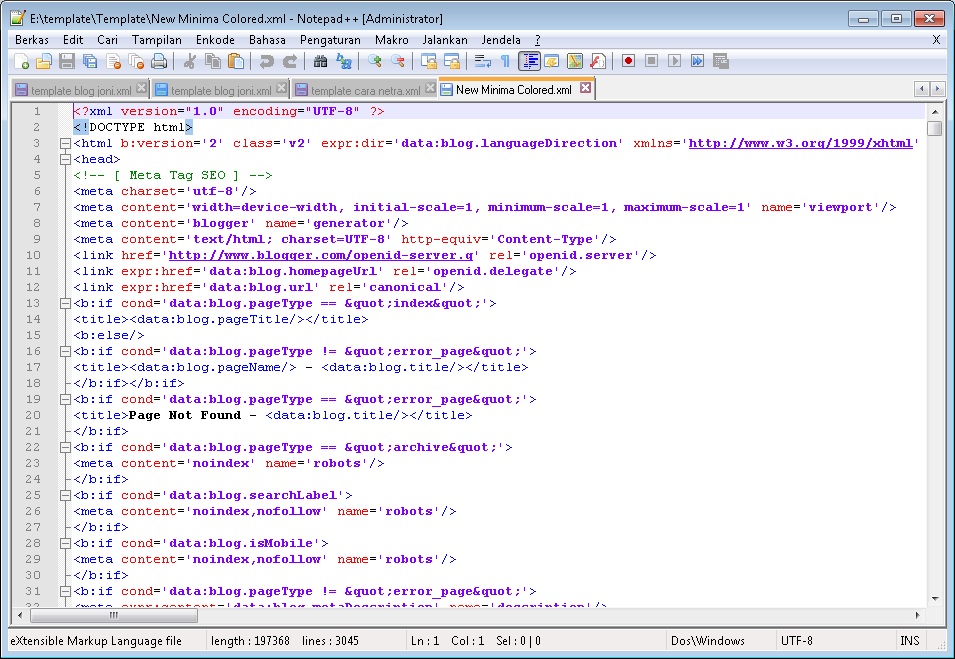
 Cara Mudah Memasang Tracking Code Google Analytic ke Blog
Cara Mudah Memasang Tracking Code Google Analytic ke Blog
 Kolom tempat memasukkan ID Properti Web Analytics. Silahkan sobat pastekan kode pendek tadi disitu.
Kolom tempat memasukkan ID Properti Web Analytics. Silahkan sobat pastekan kode pendek tadi disitu.
 NVDA Aplikasi Pembaca Layar Komputer Gratis.
NVDA Aplikasi Pembaca Layar Komputer Gratis.
 Hello sobat pengunjung setia bang Joni blog, pada kesempatan ini bang joni ingin berbagi dengan sobat
Hello sobat pengunjung setia bang Joni blog, pada kesempatan ini bang joni ingin berbagi dengan sobat


 Segera sobat klik simpan. Begitu anda klik simpan maka Selesailah memasang widget contact ke blog.
Segera sobat klik simpan. Begitu anda klik simpan maka Selesailah memasang widget contact ke blog.










